效果超棒的PS
教程,今天的教程只要12步,就能做出一個質(zhì)感豐富的3D熒光燈字體,附上動效教程,秒變高端大氣。下面就讓我們一起來學(xué)習(xí)吧,有什么不懂的地方可以下載源文件查看。
C3W免費(fèi)資源網(wǎng)
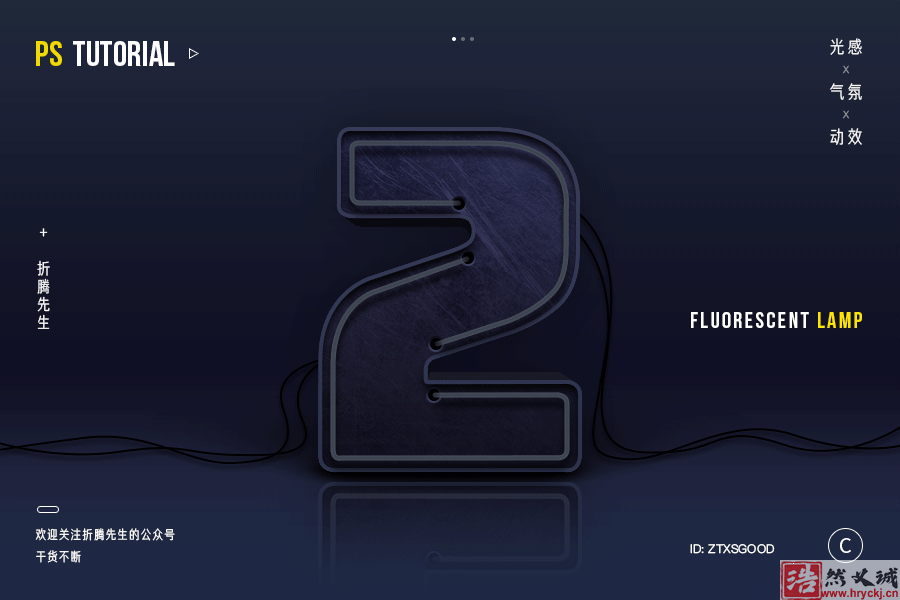
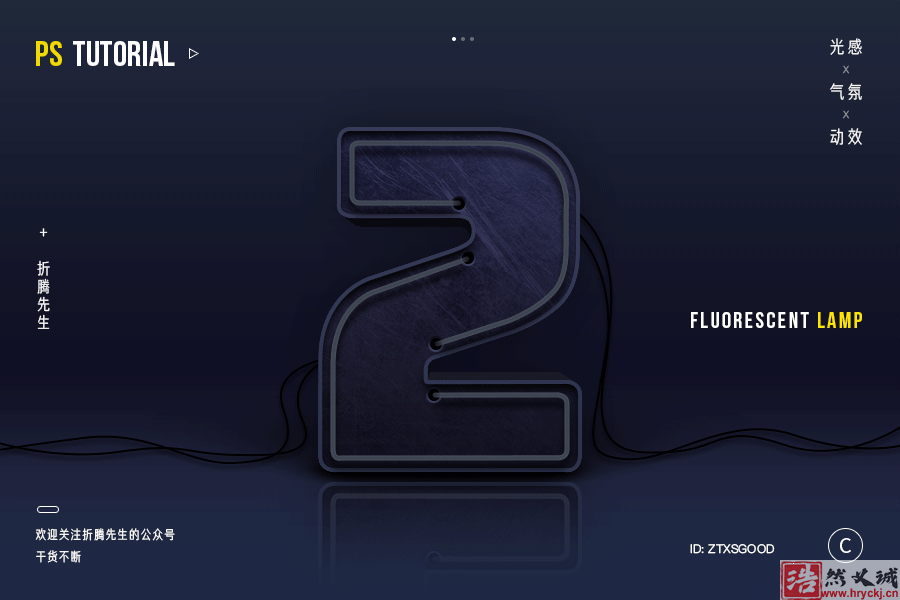
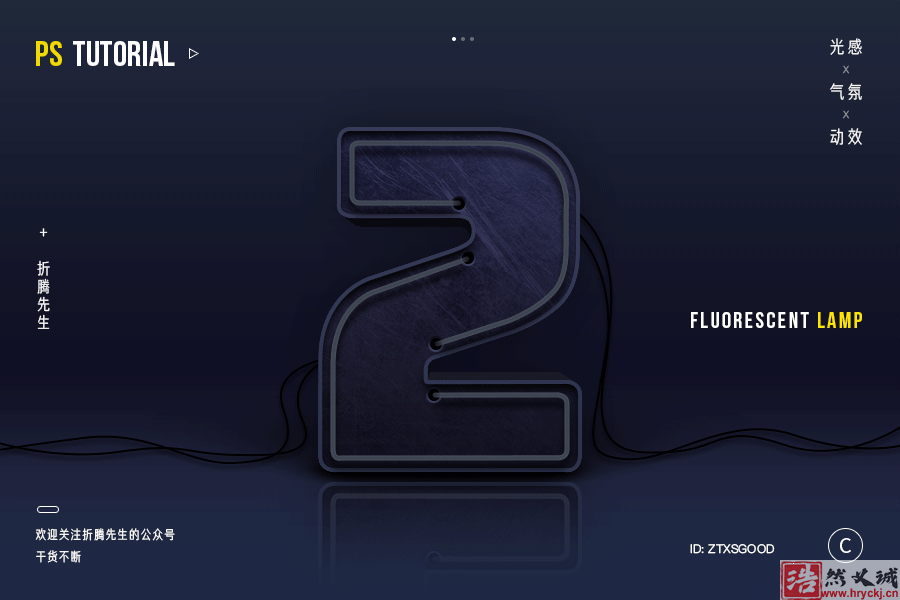
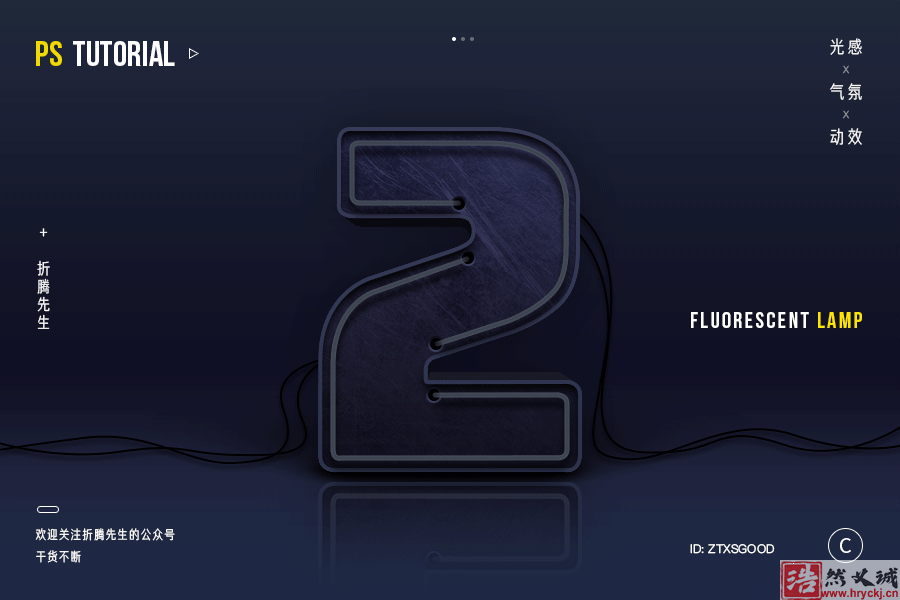
這次做的是一個暗色背景,用的是一個數(shù)字“2”來模擬熒光燈開燈的效果(原型是韓國的一個游戲網(wǎng)站),筆者簡單做了一個排版和氣氛烘托,效果圖如下:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
未開燈時C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
開燈后C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
動圖C3W免費(fèi)資源網(wǎng)
1. 新建畫布900 x 600px,分辨率72,用漸變工具拉一個漸變作為背景:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
2. 用鋼筆工具繪制出中間的數(shù)字2,并復(fù)制它,將之前繪制的2先隱藏起來,如下圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
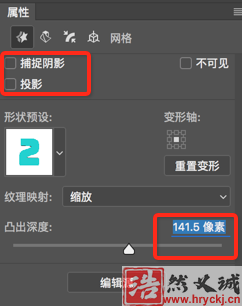
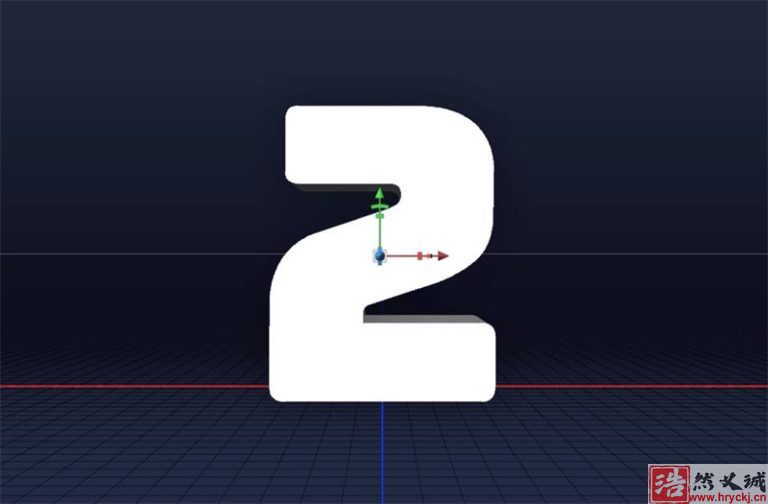
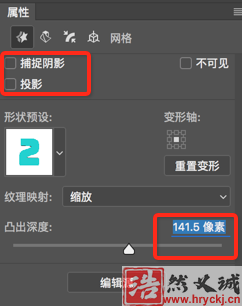
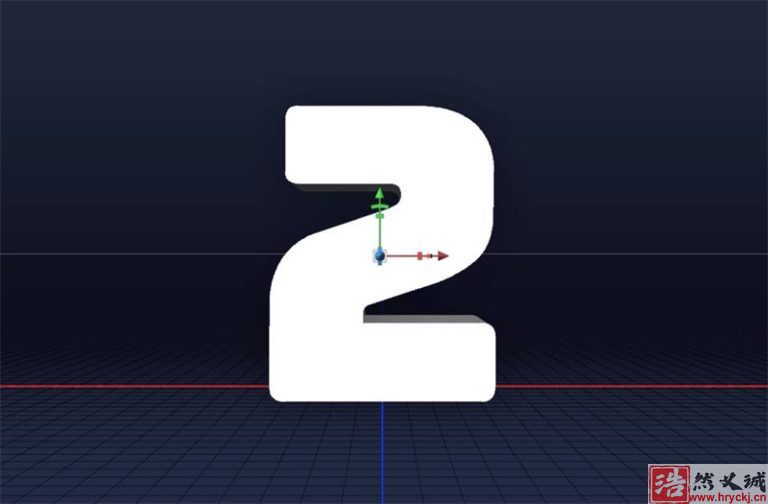
3. 復(fù)制2,然后點擊”3D-從所選路徑新建3D模型”,在屬性面板中,關(guān)閉捕捉陰影和投影,調(diào)整一下凸出深度(看自己喜好,大一點就深一點)如下圖設(shè)置:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
4. 把剛剛創(chuàng)建的3d模型柵格化,變成一張圖片,應(yīng)用圖層樣式,如下圖C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
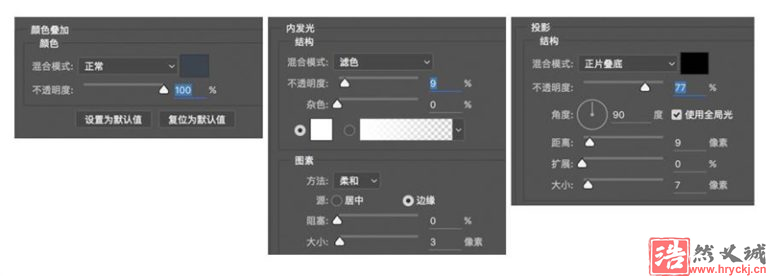
5. 打開之前繪制的2,并將它至于3d層的上方。并應(yīng)用圖層樣式,設(shè)置如下:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
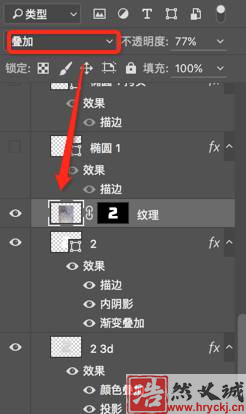
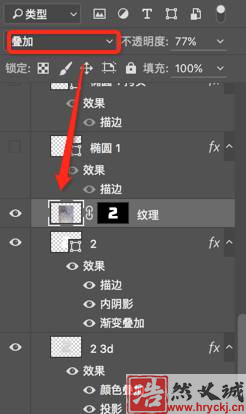
6. 先找到一張紋理,然后在2的圖層上,執(zhí)行ctrl+鼠標(biāo)左鍵運(yùn)用蒙版功能,剪切出2的形狀,將圖層混合模式選為 疊加。如圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
7. 給2繪制陰影,可以用筆刷畫,然后用變形工具調(diào)整。這里就不細(xì)講,如圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
8. 用鋼筆工具繪制電線,并添加陰影。C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
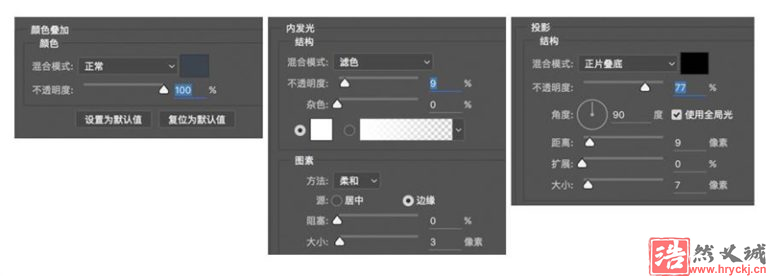
9. 依然是鋼筆工具繪制未通電的燈管,將描邊設(shè)置為5,填充設(shè)為0.這個里粗細(xì)可以按照自己喜好設(shè)置。添加陰影和內(nèi)發(fā)光。如下圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
細(xì)節(jié)如下:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
10. 用橢圓工具繪制連接燈管的洞,這里就不詳細(xì)講,很簡單,這樣基本效果就出來了~如圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
11. 分別復(fù)制未通電的燈管,復(fù)制兩份。一個作為通電后的效果,一個作為疊加通電后最亮的那個效果,如圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
整體效果就是這樣~目前基本完成效果圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
12. 為了不是畫面單調(diào),給圖片簡單的排個版~(今后再將怎么排版),頓時效果就出來了~裝逼成功~如圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
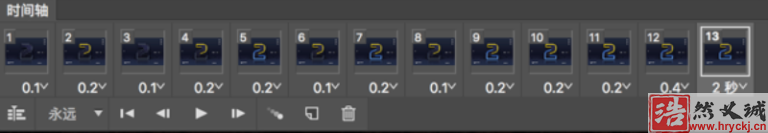
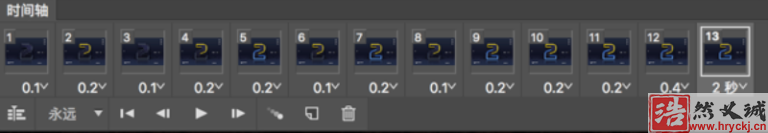
13. 接下來就是要做動效,打開時間軸面板。一張一個效果,這里筆者就不細(xì)講怎么做了。如圖:C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
 C3W免費(fèi)資源網(wǎng)
C3W免費(fèi)資源網(wǎng)
這樣整體效果就出來了。C3W免費(fèi)資源網(wǎng)