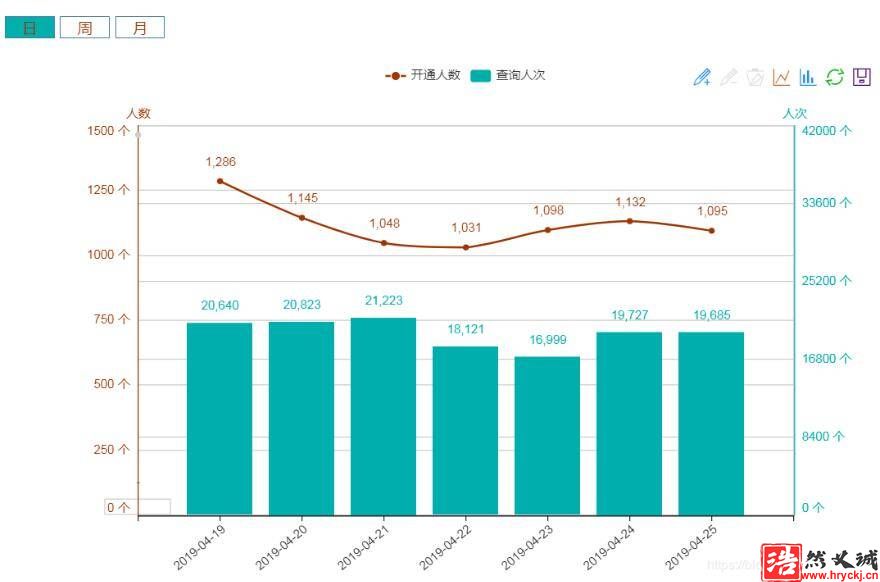
不一致的如下圖:

修改成一致的情況如下圖:

代碼如下:
yAxis : [
{
type : 'value',
name : '人數(shù)',
//splitLine:{show:false},
axisLabel : {
formatter: '{value} 個(gè)',
textStyle:{color: '#A23400'}//#A23400 purple
},
axisLine:{
lineStyle:{color:'#A23400',width:'1'} //y軸坐標(biāo)軸顏色 #A23400 black
}
},
{
type : 'value',
name : '人次',
//splitLine:{show:false},
axisLabel : {
formatter: qfamtter,
textStyle:{color: '#00AEAE'}//#00AEAE blue
},
axisLine:{
lineStyle:{color:'#00AEAE',width:'1'} //y軸坐標(biāo)軸顏色 #00AEAE black
},
min: 0,
max: Max2*2,
splitNumber: 6,
interval: (Max2*2 - 0) / 6
}
其中需要加:
min: 0,
max: Max2*2,
splitNumber: 6,
interval: (Max2*2 - 0) / 6
左邊Y軸默認(rèn)了分成6段,所以要把右邊Y軸也分成6段。
附加:jquery 數(shù)組獲取最大值和最值的方法,僅供參考
//計(jì)算最大值
function cal_Max(a) {
//debugger
a=$.grep(a,function(n,i){return i>0;});
var maxval = Math.max.apply(null, a);
return maxval;
}
//計(jì)算最小值
function calMin(a) {
a=$.grep(a,function(n,i){return i>0;});
var minval = Math.min.apply(null, a)
return minval;
}
補(bǔ)充知識(shí):echarts 兩個(gè)y軸展示折線圖,并使兩個(gè)y軸刻度線重合
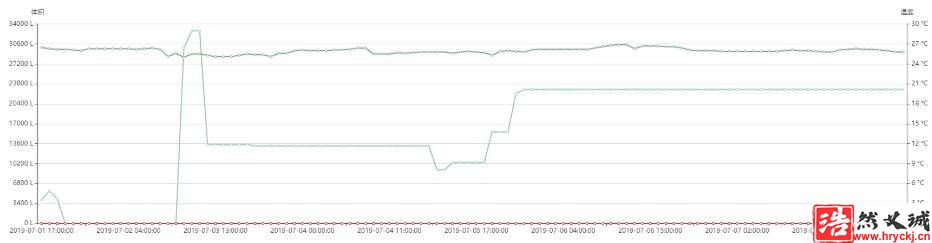
效果如圖:

y軸刻度不重合情況:

代碼如下,具體的數(shù)據(jù)處理就不再一一展示,只看畫圖部分:
drawGraphChart() {
// 具體的數(shù)據(jù)格式可以參考: https://echarts.baidu.com/examples/editor.html?c=multiple-y-axis
// 處理兩個(gè)y軸的最大值 => 為使兩個(gè)y軸的標(biāo)度線完全重合
// 拿到左右兩個(gè)y軸的最大數(shù)據(jù)之后 給他們分別取整成為最終 y軸上展示的值 也是為了能夠確保兩個(gè)值都能整除10
const maxY1 = parseInt((Math.max(...maxData1) + 2000) / 1000) * 1000
const maxY2 = parseInt((Math.max(...maxData2) + 10) / 10) * 10
this.myChart = this.$echarts.init(document.getElementById('drawChart'))
// var color = ['#d14a61', '#5793f3'], // 這個(gè)顏色和y軸的顏色對(duì)應(yīng),如果畫的曲線較少,可以直接用兩種顏色區(qū)分線是按照哪個(gè)坐標(biāo)軸的刻度畫的
const option = {
title: {
left: 20,
text: '趨勢(shì)圖'
},
xAxis: {
type: 'category',
// boundaryGap: false, // 數(shù)據(jù)完全填充x軸
data: this.toRepeatTimeArr // x軸時(shí)間
},
legend: {
type: 'scroll',
right: 120,
top: 0,
left: '65%',
bottom: 0,
data: legendTankNum // 圖例
},
grid: {
left: '6%',
right: '6%',
top: '14%'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
yAxis: [
{
type: 'value',
name: '體積',
min: 0,
max: maxY1, // 左側(cè)y軸最大值
// 兩個(gè)y軸的刻度必須整除一個(gè)相同的數(shù)才能重合
interval: Math.ceil(maxY1 / 10), // 間距等分為10等分
position: 'left', // y軸在左側(cè)
// y軸的顏色和按y軸刻度畫的曲線的顏色
// axisLine: {
// lineStyle: {
// color: color[0]
// }
// },
axisLabel: {
formatter: '{value} L'
}
},
{
type: 'value',
name: '溫度',
min: 0,
max: maxY2, // 右側(cè)y軸最大值
interval: Math.ceil(maxY2 / 10), // 間距等分為10等分
position: 'right', // y軸在右側(cè)
// axisLine: {
// lineStyle: {
// color: color[1]
// }
// },
axisLabel: {
formatter: '{value} °C'
}
}
],
toolbox: {
right: 80,
top: -5,
feature: {
saveAsImage: {}
}
},
// {name: '--',type: 'line',data:[0,0,0···]}
series: allRealData
}
// true 圖數(shù)據(jù)不疊加
this.myChart.setOption(option, true)
}







